Heute sehen wir und einmal den verschwundenen Blocksatz an. Wo der ist ? Nun in Gutenberg ist er anscheinend nicht vorhanden. Aber man hat die Möglichkeit sich das mit einer eigenen CSS Klasse anzunehmen. Im Folgenden sehen wir einen Text welcher nicht mit einem Blocksatz formatiert wurde
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Placeat, tenetur deleniti? Rerum ab nesciunt minus repudiandae nemo, repellendus sapiente dicta perferendis pariatur, quasi omnis officia, expedita provident dolor deleniti maiores!Qui accusantium pariatur, at perspiciatis necessitatibus minus quam corrupti blanditiis perferendis accusamus voluptatibus fugiat ex ut architecto atque distinctio consequatur, tempore omnis explicabo fugit doloribus hic obcaecati?
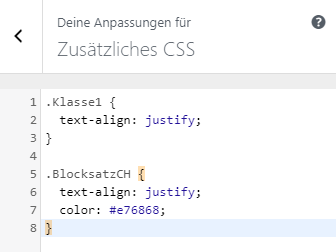
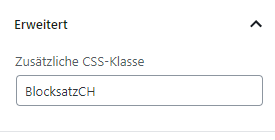
Nun verwenden wir eine CSS Klasse und weisen diese dem folgenden Text einer neuen Klasse zuweisen. Diese Klassen müssen wir vorher im Design definieren. Danach müsste der unten stehende Text sich demnach als Blocksatz und in der Farbe #e76868. Zusätzlich dann noch dem Block die neue Klasse zuweisen und fertig ist. es

Lorem ipsum dolor sit, amet consectetur adipisicing elit. Placeat, tenetur deleniti? Rerum ab nesciunt minus repudiandae nemo, repellendus sapiente dicta perferendis pariatur, quasi omnis officia, expedita provident dolor deleniti maiores!Qui accusantium pariatur, at perspiciatis necessitatibus minus quam corrupti blanditiis perferendis accusamus voluptatibus fugiat ex ut architecto atque distinctio consequatur, tempore omnis explicabo fugit doloribus hic obcaecati?

Und damit hätten wir das heutige Kapitel abgeschlossen. Euch wünsche ich noch einen schönen Abend. Danke und bis bald
#100DaysofCode #CSS #Wordpress #Coding #DigitalesNomadentum #Kryptofit
